SPRING Boot + JPA + React.js intellij 프로젝트 생성
어찌보면 간단한 파일 migration 과업을 할당받았다.
기존 웹 프로젝트 내부에 작동시키기 보다 연결 DB가 다르고 마이그레이션 특성상 1회성으로 필요한 프로젝트이므로 독립 프로젝트로 생성했다.
프레임워크를 붙이지 않고 했다가 서버나 DB연결의 용이성을 위해 붙이게 됐다.
공부할 겸 JPA와 React.js도 한번 붙여보았다. (서버에만 돌아가면 되지만 새로운 것을 공부해보고 싶은 소망.)
개발환경
- OS : window10
- IDE : IntelliJ
- FrontEnd : HTML/CSS, JavaScript, React.js
- BackEnd : Spring Boot(Gradle), Spring Data JPA, JAVA11
- DB : Oracle, Postgresql
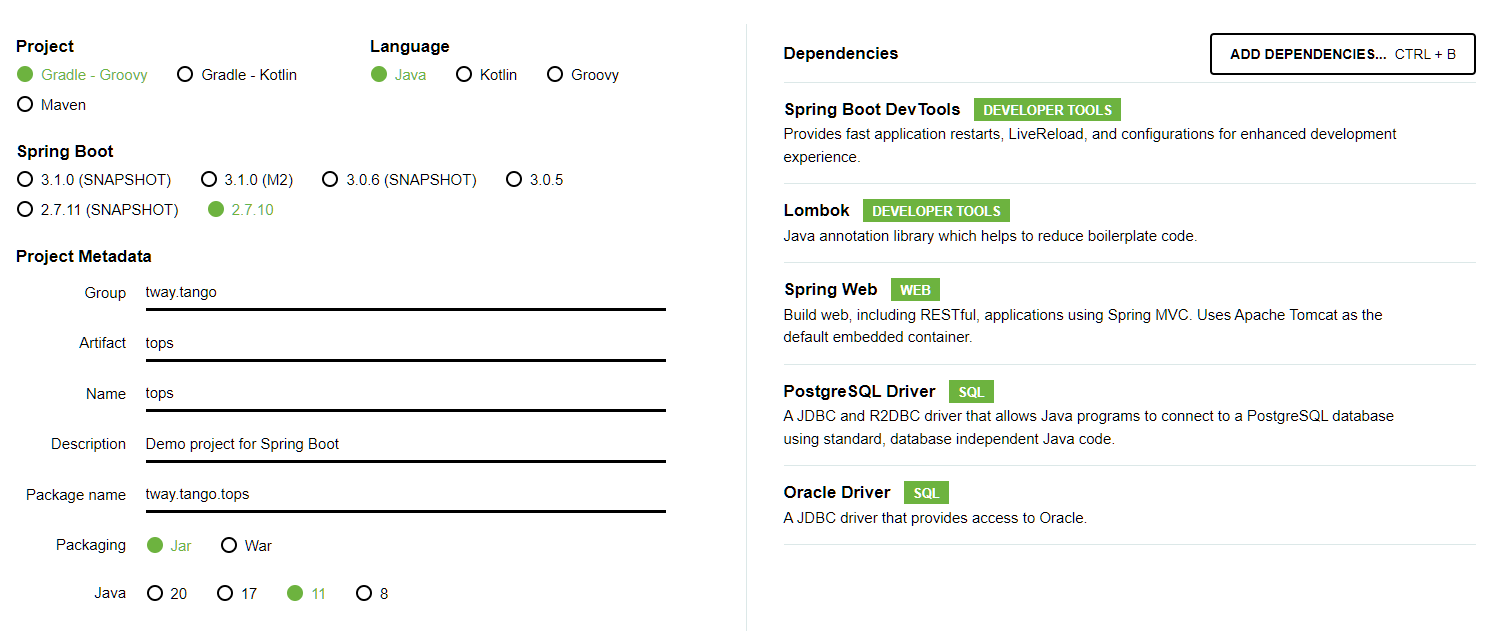
1. 프로젝트 생성
Spring initializr (https://start.spring.io/)

*Spring boot 3.X.X 버전이라면 Java17 이상을 사용해야 한다.
*Dpendencies JPA 넣었다가 빌드 해본 후 설정을 쌓아가려고 삭제함.
2. IntelliJ 환경설정
[Setting - Build - Gradle] 에서 intelliJ IDEA에서 빌드되도록 수정하고
자바 버전에 맞는 JDK를 설정해주어야 정상적으로 빌드가 된다.
Unsupported class file major version 64
위와 같은 오류가 뜨면 JDK가 제대로 설정되어 있는지 확인 필요. 실제로 타 프로젝트 때문에 JDK 17로 설정되어 있어서 오류가 생겼다.

3. 빌드 한번 해보기


성공
4. react.js 설치
React를 개발하기 위해선 Node.js 가 반드시 필요 (npm 명령어로 쓸건데 노드에 들어있기 때문에)
충격,,이래서 리액트 + 노드 조합을 많이 쓰는구나
- Node.js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

- react 프로젝트 생성 (터미널)
cd C:\projects\project\src\mainnpx create-react-app frontend
Happy hacking!
5. DB 연결
- Build.gradle JPA 디펜더시 추가
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-data-jpa'
}
- src/main/resources/application.properties
server.port=8200
## database
spring.datasource.driver-class-name=org.postgresql.Driver
spring.datasource.url=jdbc:postgresql://172.21.71.28:5432/DEV
spring.datasource.username=toutsc_sec
spring.datasource.password=twayOUTSC_sec135!#%
## jpa
spring.jpa.show-sql=true
spring.jpa.hibernate.ddl-auto=create
# 쿼리 가독성 향상
spring.jpa.properties.hibernate.format_sql=true
# 쿼리 출력
spring.jpa.properties.hibernate.show_sql=true
# 파라미터 바인딩
logging.level.org.hibernate.type.descriptor.sql=trace
spring.jpa.properties.hibernate.jdbc.lob.non_contextual_creation=true
## logging
logging.level.org.hibernate.sql=debug
logging.level.org.hibernate.type.descriptor.sql.spi=trace* 다른 프로젝트에 8080을 써서 포트 번호 변경

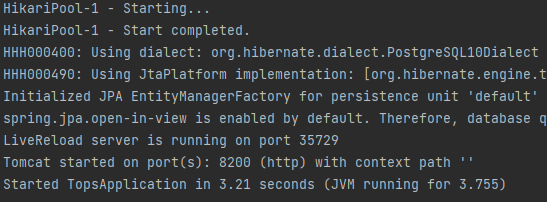
또 실행시켜보기. 정상적으로 히카리 풀이 붙었다.
8200포트로 로컬로 접속도 됨.
6. react.js와 스프링 연동
터미널에서 react 실행
cd frontend
npm start
* React 프로젝트 : 3000번 포트
* SpringBoot 프로젝트 : 8080번 포트로 실행
- CORS 문제 발생 > proxy 설정
"proxy": "http://localhost:8200"- Build.gradle
def frontendDir = "$projectDir/src/main/frontend"
sourceSets {
main {
resources { srcDirs = ["$projectDir/src/main/resources"]
}
}
}
processResources { dependsOn "copyReactBuildFiles" }
task installReact(type: Exec) {
workingDir "$frontendDir"
inputs.dir "$frontendDir"
group = BasePlugin.BUILD_GROUP
if (System.getProperty('os.name').toLowerCase(Locale.ROOT).contains('windows')) {
commandLine "npm.cmd", "audit", "fix"
commandLine 'npm.cmd', 'install' }
else {
commandLine "npm", "audit", "fix" commandLine 'npm', 'install'
}
}
task buildReact(type: Exec) {
dependsOn "installReact"
workingDir "$frontendDir"
inputs.dir "$frontendDir"
group = BasePlugin.BUILD_GROUP
if (System.getProperty('os.name').toLowerCase(Locale.ROOT).contains('windows')) {
commandLine "npm.cmd", "run-script", "build"
} else {
commandLine "npm", "run-script", "build"
}
}
task copyReactBuildFiles(type: Copy) {
dependsOn "buildReact"
from "$frontendDir/build"
into "$projectDir/src/main/resources/static"
}- project root로 가서 빌드
./gradlew build
나는 무슨 삽질을 하고 있었던거지 빌드 안된다고 2시간째 환경변수만 팠네..........
setting에서 jdk고 sdk고 랭기지 버전이고 다 11로 맞췄는데 안돼서 죽어가고 있었는데
인텔리제이 다시 깔고 빌드하고 뭐하니깐 갑자기 됨. 앗솨 됐음 됐어.
